I had in mind to code a plugin that will display, into a wp page, a possible user profile like it is on facebook, so where the user can add personal contents of any type and display. Then to do this i had the requirement of a custom WP page, built into new blocks themes.
Just to take a little know how in it my attention falls into how it is little more complicate but still easy to create one.
My actual way has been using the last twentytwentyfive wp theme.
Into the
/parts folder i added a file named
phpbb-body.html
this test, used for my custom and new iframe resizer code, contain this:
Code: Select all
<!-- wp:template-part {"slug":"header"} /-->
... html js code....
<!-- wp:template-part {"slug":"footer"} /-->
a working test snippet to be improved that with few modifications to the actual v5 overall_footer.html js code, is really faster than the actually used iframe resizer lib, just look short like this:
Code: Select all
<!-- wp:template-part {"slug":"header"} /-->
<script>
// callback repositioning
function w3all_ajaxup_from_phpbb(res){
var w3all_phpbb_u_logged = /#w3all_phpbb_u_logged=1/ig.exec(res);
var phpBBuid2;
var w3all_lochash = /.*(#w3all_lochash)=([0-9]+).*/ig.exec(res);
if(w3all_lochash !== null && w3all_lochash[2] != 0){
jQuery('html, body').animate({ scrollTop: w3all_lochash[2]}, 400);
} else {
//jQuery('html, body').animate({ scrollTop: ".$w3all_iframe_custom_top_gap."}, 400);
jQuery('html, body').animate({ scrollTop: 200}, 400);
}
} // END w3all_ajaxup_from_phpbb(res){
// set the iframe dimension
window.addEventListener('message', function (e)
{
// console.log(e);
if(/#w3all_phpbb_dim/ig.exec(e.data)){
let d0 = e.data.split("=");
let d1 = d0[1].split("#");
//console.log('phpbb height '+d1[1]);
jQuery("#w3all_phpbb_iframe").css({'height': parseInt(d1[1])+"px" });
phpBBckOrigin='';
if (e.origin != phpBBckOrigin)
{
//console.error('The event origin do not match');
//console.error(e);
//return;
}
}
if(/#w3all_lochash/ig.exec(e.data)){
console.log(e);
console.log('000');
var w3all_lochash = /.*(#w3all_lochash)=([0-9]+).*/ig.exec(e);
if(w3all_lochash !== null && w3all_lochash[2] > 0){
// jQuery('html, body').animate({ scrollTop: w3all_lochash[2]}, 400);
w3all_ajaxup_from_phpbb(e.data);
} else {
//jQuery('html, body').animate({ scrollTop: 100}, 400);
}
}
if(/#w3all_lochash/ig.exec(e.data)){
console.log(e);
console.log('0000');
w3all_ajaxup_from_phpbb(e.data);
}
});
</script>
<!--<div id="w3all_wrap_phpbb_forum_shortcode_div_id" class="w3all_wrap_phpbb_forum_shortcode_div_class" style="width:100%;min-width:100%;margin:0;padding:0;">-->
<!--<iframe id="w3all_phpbb_iframe" style="height:100vh;width:1px;min-width:100%;*width:100%;border:0;margin:0;padding:0;" scrolling="no" src="https://forum.myw3host.com/"></iframe>-->
<iframe id="w3all_phpbb_iframe" style="height:100vh;width:1px;min-width:100%;*width:100%;border:0;margin:0;padding:0;" scrolling="no" src="https://forum.myw3host.com/"></iframe>
<!--</div>-->
<!-- wp:template-part {"slug":"footer"} /-->
To injected vars from php to javascript can be used a wp_head hook.
Anyway, let explain the final step, so to display the above
phpbb-body.html into a custom WP page, that is this:
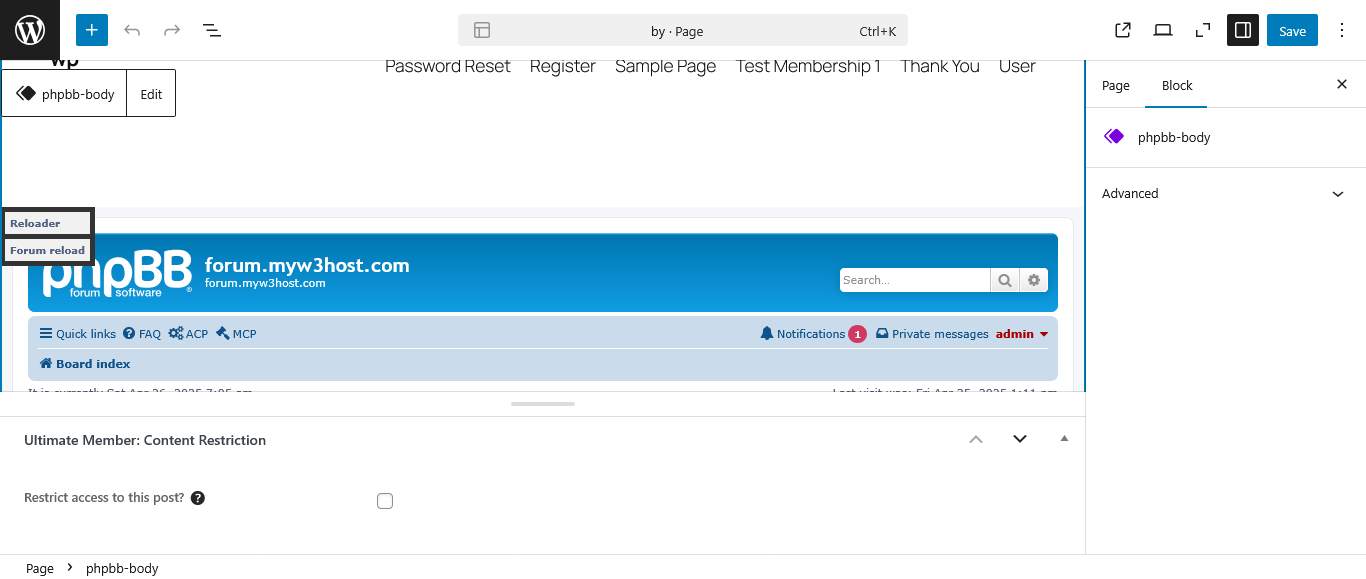
go to wp admin and create a page, then into the body part, choose to add an element and from
Themes blocks blocks choose (in this case)
phpbb-body that after the file has been created as explained above, will appear into the list of blocks to be used to build the page.
That is

- Edit PageWordPress.png (63.57 KiB) Viewed 33 times
I just hope to finish all what i have in mind in short!
I had in mind to code a plugin that will display, into a wp page, a possible user profile like it is on facebook, so where the user can add personal contents of any type and display. Then to do this i had the requirement of a custom WP page, built into new blocks themes.
Just to take a little know how in it my attention falls into how it is little more complicate but still easy to create one.
My actual way has been using the last twentytwentyfive wp theme.
Into the [b]/parts[/b] folder i added a file named
[b]phpbb-body.html[/b]
this test, used for my custom and new iframe resizer code, contain this:
[code]<!-- wp:template-part {"slug":"header"} /-->
... html js code....
<!-- wp:template-part {"slug":"footer"} /-->[/code]
a working test snippet to be improved that with few modifications to the actual v5 overall_footer.html js code, is really faster than the actually used iframe resizer lib, just look short like this:
[code]<!-- wp:template-part {"slug":"header"} /-->
<script>
// callback repositioning
function w3all_ajaxup_from_phpbb(res){
var w3all_phpbb_u_logged = /#w3all_phpbb_u_logged=1/ig.exec(res);
var phpBBuid2;
var w3all_lochash = /.*(#w3all_lochash)=([0-9]+).*/ig.exec(res);
if(w3all_lochash !== null && w3all_lochash[2] != 0){
jQuery('html, body').animate({ scrollTop: w3all_lochash[2]}, 400);
} else {
//jQuery('html, body').animate({ scrollTop: ".$w3all_iframe_custom_top_gap."}, 400);
jQuery('html, body').animate({ scrollTop: 200}, 400);
}
} // END w3all_ajaxup_from_phpbb(res){
// set the iframe dimension
window.addEventListener('message', function (e)
{
// console.log(e);
if(/#w3all_phpbb_dim/ig.exec(e.data)){
let d0 = e.data.split("=");
let d1 = d0[1].split("#");
//console.log('phpbb height '+d1[1]);
jQuery("#w3all_phpbb_iframe").css({'height': parseInt(d1[1])+"px" });
phpBBckOrigin='';
if (e.origin != phpBBckOrigin)
{
//console.error('The event origin do not match');
//console.error(e);
//return;
}
}
if(/#w3all_lochash/ig.exec(e.data)){
console.log(e);
console.log('000');
var w3all_lochash = /.*(#w3all_lochash)=([0-9]+).*/ig.exec(e);
if(w3all_lochash !== null && w3all_lochash[2] > 0){
// jQuery('html, body').animate({ scrollTop: w3all_lochash[2]}, 400);
w3all_ajaxup_from_phpbb(e.data);
} else {
//jQuery('html, body').animate({ scrollTop: 100}, 400);
}
}
if(/#w3all_lochash/ig.exec(e.data)){
console.log(e);
console.log('0000');
w3all_ajaxup_from_phpbb(e.data);
}
});
</script>
<!--<div id="w3all_wrap_phpbb_forum_shortcode_div_id" class="w3all_wrap_phpbb_forum_shortcode_div_class" style="width:100%;min-width:100%;margin:0;padding:0;">-->
<!--<iframe id="w3all_phpbb_iframe" style="height:100vh;width:1px;min-width:100%;*width:100%;border:0;margin:0;padding:0;" scrolling="no" src="https://forum.myw3host.com/"></iframe>-->
<iframe id="w3all_phpbb_iframe" style="height:100vh;width:1px;min-width:100%;*width:100%;border:0;margin:0;padding:0;" scrolling="no" src="https://forum.myw3host.com/"></iframe>
<!--</div>-->
<!-- wp:template-part {"slug":"footer"} /-->[/code]
To injected vars from php to javascript can be used a wp_head hook.
Anyway, let explain the final step, so to display the above [b]phpbb-body.html[/b] into a custom WP page, that is this:
go to wp admin and create a page, then into the body part, choose to add an element and from
[i]Themes blocks[/i] blocks choose (in this case) [b]phpbb-body[/b] that after the file has been created as explained above, will appear into the list of blocks to be used to build the page.
That is
[attachment=0]Edit PageWordPress.png[/attachment]
I just hope to finish all what i have in mind in short!