Re: how to jump to #unread anchor
Posted: Wed Dec 02, 2020 8:34 am
Hello,
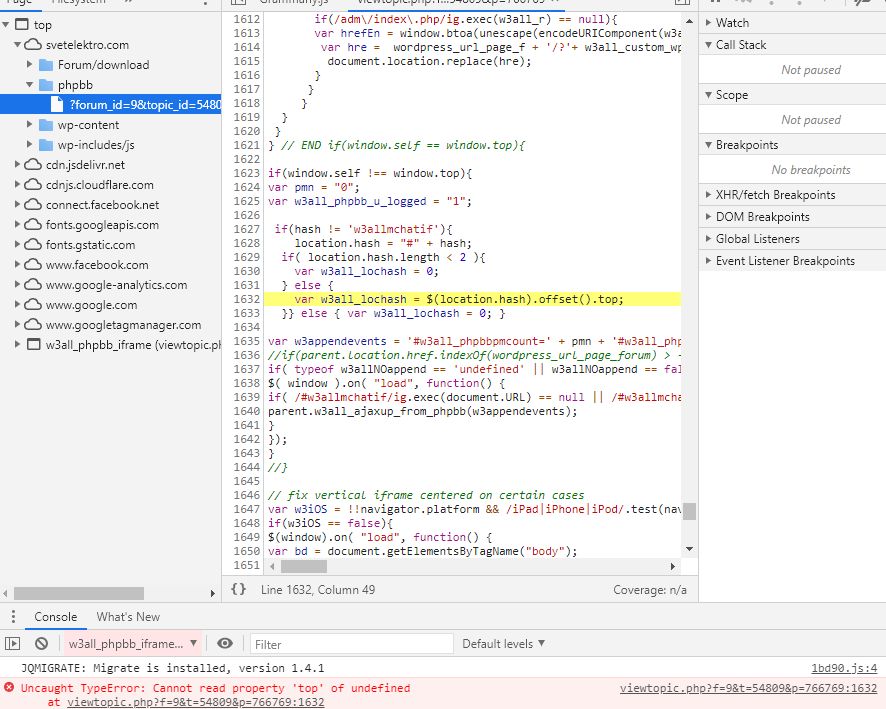
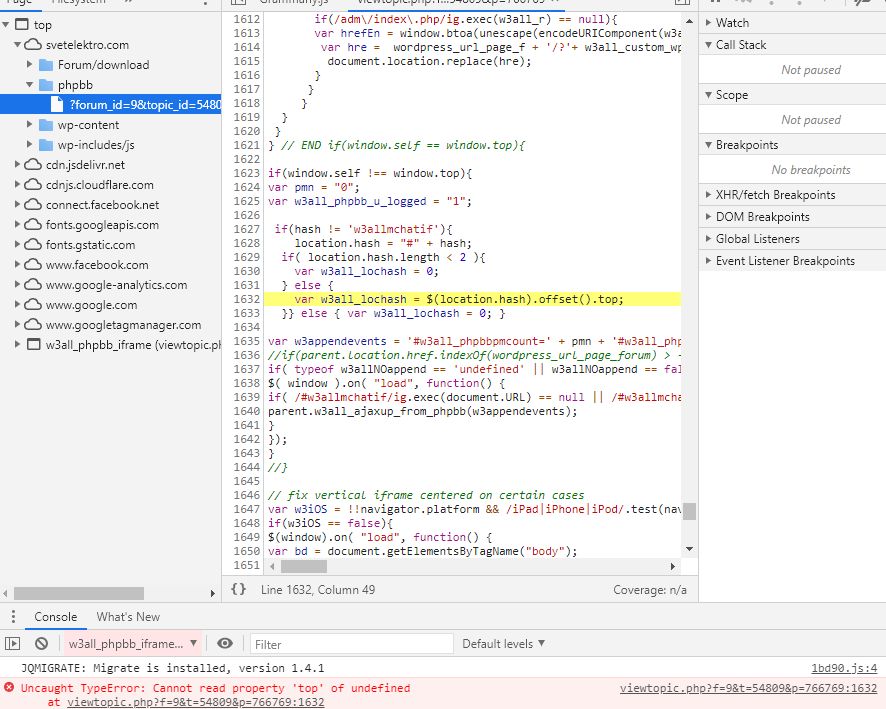
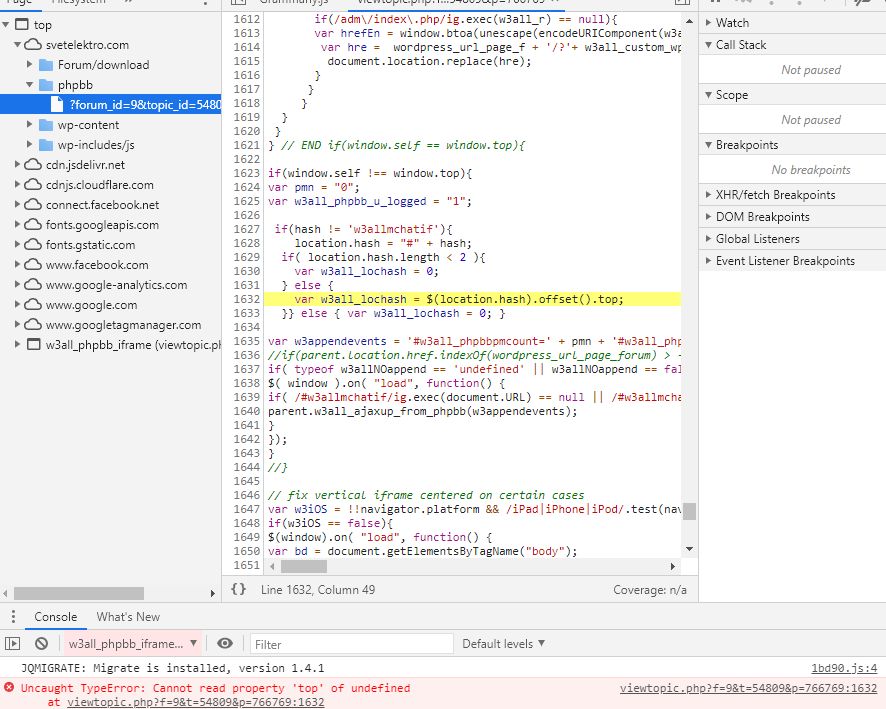
thank you for code update. This error appear if I don't rename hash variable.

thank you for code update. This error appear if I don't rename hash variable.

integration and scripts forums
https://www.axew3.com/w3/forums/

What it mean? What kind of url you try to load to get the error?This error appear if I don't rename hash variable.
Code: Select all
https://localhost-subdomain.w3host.com/phpbb3/viewtopic.php?f=2&t=26&e=1&view=unread#unreadCode: Select all
if(/view=unread#unread/ig.exec(window.location.href) !== null && /viewtopic.php\?/ig.exec(window.location.href) !== null)
{
var w3allUnreadTopic = 1;
} Code: Select all
if(typeof w3allUnreadTopic == 'undefined'){
document.location.replace(href0);
}Code: Select all
///////////////////////////////////////////////////////////////////////////
// w3all UPDATES for phpBB eventsCode: Select all
if(window.self == window.top){
if(typeof w3allUnreadTopic != 'undefined'){
var hash = window.location.hash.substr(1);
if( hash == 'unread' ){
$( "body" ).prepend( "<div class=\"preUnreadRedirectBG\"></div>" );
$(".preUnreadRedirectBG").css({"position":"fixed","color": "red","top":"0%","bottom":"0%","left":"0%","right":"0%","background": "rgba(0,0,0,1)","z-index": "99999","width":"100%"})
var w3postN = 1000000; // it's assumed that will be never 1000000 replies x page
var w3lh,w3ns,w3nsLowN;
$( ".unreadpost" ).each(function (e) {
var hpid = $(this).attr('id');
w3ns = hpid.split('p');
if( w3ns[1] != 'undefined' ){
if(w3ns[1] < w3postN){
//console.log('w3ns[1] AND w3postN -> '+w3ns[1]+' - '+w3postN);
w3lh = w3postN = w3ns[1];
w3nsLowN = w3ns[1];
w3Rhash = "p" + w3lh;
}
}
//console.log('hash is ' + hash);
})
// https://localhost-subdomain.w3host.com/phpbb3/viewtopic.php?p=138#p138
if( typeof w3ns != 'undefined' && typeof w3Rhash != 'undefined' ){
var redirToUnread = boardU + 'viewtopic.php?p=' + w3lh + '#' + w3Rhash;
document.location.replace(redirToUnread);
} else {
var postN = 1;
$( "h3 > a" ).each(function (e) { // need to match on DOM!
ns = this.href.split('#p');
if( typeof ns != 'undefined' && /viewtopic.php\?p=/ig.exec(this.href) != null ){
if(ns[1] > postN){
w3lh = ns[1];
}
}
})
if( typeof w3lh != 'undefined' ){
var w3redirToLast = boardU + 'viewtopic.php?p=' + w3lh + '#p' + w3lh;
var w3all_r = w3all0Normalize_phpBBUrl(w3redirToLast);
if(/adm\/index\.php/ig.exec(w3all_r) == null){
var hrefEn = window.btoa(unescape(encodeURIComponent(w3all_r)));
var hre = wordpress_url_page_f + '/?'+ w3all_custom_wp_w3fancyurl + '=' + hrefEn;
document.location.replace(hre);
}
}
}
}
}
} // END if(window.self == window.top){Code: Select all
if(window.self == window.top){
if(typeof w3allUnreadTopic != 'undefined'){
var hash = window.location.hash.substr(1);
if( hash == 'unread' ){
var w3postN = 1000000; // it's assumed that will never exists 1000000 unread posts x topic's page, isn't it?
var w3lh,w3ns,w3Rhash;
$( ".unreadpost" ).each(function (e) {
var hpid = $(this).attr('id');
w3ns = hpid.split('p');
if( w3ns[1] != 'undefined' ){
if(w3ns[1] < w3postN){ // detect when lower and assign
w3lh = w3postN = w3ns[1];
w3Rhash = "p" + w3lh;
}
}
})
if( w3Rhash != 'undefined' ){
// build url and redirect now, with common phpBB url, that point to the right post/hash on thread
// Ex: https://localhost-subdomain.w3host.com/phpbb3/viewtopic.php?p=138#p138
var w3redirToUnread = boardU + 'viewtopic.php?p=' + w3lh + '#' + w3Rhash;
document.location.replace(w3redirToUnread);
}
}
}
} // END if(window.self == window.top){it is clear to me now, that all the joke can be done in this exact point:// detect when lower and assign
Code: Select all
https://subdomain.w3host.com/phpbb3/viewtopic.php?f=2&t=15&e=1&view=unread#unreadCode: Select all
if(/view=unread#unread/ig.exec(window.location.href) !== null && /viewtopic.php\?/ig.exec(window.location.href) !== null)
{
var w3allUnreadTopic = 1;
} Code: Select all
if(typeof w3allUnreadTopic == 'undefined'){
document.location.replace(href0);
}Code: Select all
///////////////////////////////////////////////////////////////////////////
// w3all UPDATES for phpBB eventsCode: Select all
if(window.self == window.top){
if(typeof w3allUnreadTopic != 'undefined'){
$( "body" ).prepend( "<div class=\"preUnreadRedirectBG\"></div>" );
$(".preUnreadRedirectBG").css({"position":"fixed","color": "red","top":"0%","bottom":"0%","left":"0%","right":"0%","background": "rgba(0,0,0,1)","z-index": "99999","width":"100%"})
var hash = window.location.hash.substr(1);
if( hash == 'unread'){
if("{S_USER_LOGGED_IN}" < 1){
var usp = window.location.href;
w3ns = usp.split('&e=1');
document.location.replace(w3ns[0]);
}
if("{S_USER_LOGGED_IN}" > 0){
var w3postN = 1000000;
var w3lh,w3ns,w3nsLowN;
$( ".unreadpost" ).each(function (e) {
var hpid = $(this).attr('id');
w3ns = hpid.split('p');
if( w3ns[1] != 'undefined' ){
if(w3ns[1] < w3postN){ // reset to the lower if found
w3lh = w3postN = w3ns[1]; // set to actual
w3nsLowN = w3ns[1];
w3Rhash = "p" + w3nsLowN;
}
}
})
// https://localhost-subdomain.w3host.com/phpbb3/viewtopic.php?p=138#p138
if( typeof w3ns != 'undefined' && typeof w3Rhash != 'undefined' ){
var redirToUnread = boardU + 'viewtopic.php?p=' + w3lh + '#' + w3Rhash;
document.location.replace(redirToUnread);
} else {
var postN = 1;
$( "h3 > a" ).each(function (e) { // need to match on DOM!
ns = this.href.split('#p');
if( typeof ns != 'undefined' && /viewtopic.php\?p=/ig.exec(this.href) != null ){
if(ns[1] > postN && typeof w3lh == 'undefined'){
w3lh = ns[1];
}
}
})
if( typeof w3lh != 'undefined' ){
var w3redirToLast = boardU + 'viewtopic.php?p=' + w3lh + '#p' + w3lh;
if(/adm\/index\.php/ig.exec(w3all_r) == null){
document.location.replace(w3redirToLast);
}
}
}
} // END if("{S_USER_LOGGED_IN}" > 0){
}
}
} // END if(window.self == window.top){Code: Select all
if( hash == 'unread' ){
var hash_unread = true; //let's keep in mind we have unread hash
var postN = 1;
if ( $("#unread").length > 0) {
hash= "unread";
} else {
$( "h3 > a" ).each(function (e) { // need to match on DOM
ns = this.href.split('#p');
if( typeof ns != 'undefined' && /viewtopic.php\?p=/ig.exec(this.href) != null ){
if(ns[1] > postN){
w3lh = ns[1];
}
}
})
if( typeof w3lh != 'undefined' ){
hash = "p" + w3lh;
}
}
}